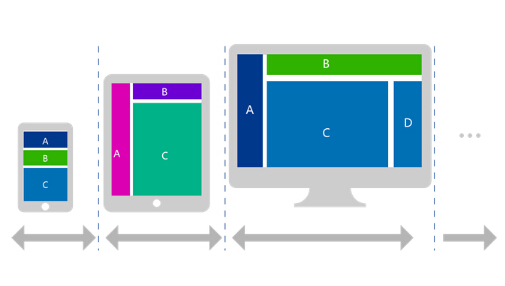
一、什么是响应式网站:
现在,随着智能手机手机的普及,站长们发现,从手机上来的流量一点不比在PC上来的少,所以,作为一种能够自动适应不同屏幕尺寸的网页设计办法,响应式设计(Responsive Design)正日益成为*受推崇的移动网页优化方式。今天北斗网络就跟大家分享一下设计响应式网站的哪些些事?希望对大家有所帮助。 网站响应式设计的原理就是在CSS中,有一个不常用到的属性media。为了达到响应式设计的目的,让css根据屏幕宽度(例如 media screen only @(max-width:480px)),使用不同的CSS代码,从而达到自动调整页面DIV宽度的目的。当然,除了CSS,还可以使用JS对页面内容进行动态的调整,不过这个技术不是很流行。在网站开发过程中根据用户行为以及设备环境进行相应的操作和布局,使网站可针对不同平台、尺寸和定向进行智能化调整,实现了在智能手机和平板电脑等多种智能移动终端浏览效果的流畅,防止页面变形,并可在任一浏览终端进行网站数据的同步更新。

二、为什么要采用响应式设计开发网站:
 如果你还对网站是否需要实现响应式设计存在质疑的话,相信下面的9点会让您会更加认可网站实现响应式布局的必要性。
如果你还对网站是否需要实现响应式设计存在质疑的话,相信下面的9点会让您会更加认可网站实现响应式布局的必要性。
1、86%的用户认为企业的手机网站也应该好看。
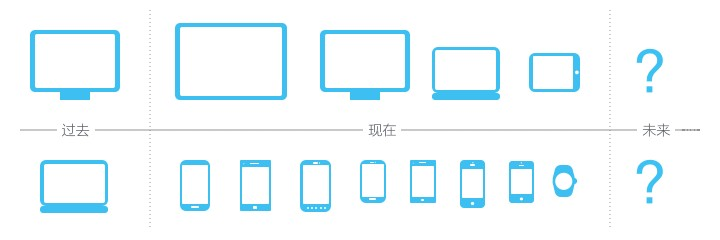
2、智能手机用户的数量在2014年已经超过PC端的用户数量。
3、73%的用户会同时使用多种设备(或者他们有智能手机)。
4、49%的用户称:如果企业的手机网站做的不够好,往往会给人不重视用户体验的错觉。
5、74%的智能手机拥有者之用手机上网。
6、49%的手机用户认为企业的移动网站还有改进的空间。
7、据统计目前有17%的网络流量都来自于手机。
8、68%的网民表示,更喜欢用手机在那些用户友好度高的电商网站平台上进行购物。
9、67%的移动设备用户反应移动网站的加载速度有待提高,响应式设计的普及迫在眉睫!
总结:随着越来越多的智能移动设备( 手机,平板 )加入到互联网中来,互联网上的访问设备是爆炸性的增长(屏幕的分辨率也是爆炸性的增长)。为了给手机和平板设备提供更好的体验,必须在网站设计中使用响应式网站设计,并且整合从PC端到手机的各种屏幕尺寸和分辨率,用技术来使网页适应不同分辨率的屏幕。
三、设计响应式网站的难点有哪些?

1、响应式网站设计难
因为不能使用绝对定位,那么在设计的时候需要考虑可读性以及区域面积以及在不同的设备下的行为。这对一般的设计师来说简直是一场灾难。所以很少有出众的响应式网站出现。
2、响应式网站实现更难
响应式设计出的稿子,当然还需要响应式的实现。响应式的基础就是HTML5, CSS3。一般的建站公司,一般是没有钱去聘用精通HTML5和CSS3技术的高手的。*多是让程序员在写代码之前看2天书,然后就赶鸭子上架。这就导致了即使设计师设计出了很棒的模板,但是在实现了之后,怎么看怎么不舒服。
3、屏幕尺寸多,很难做到一次编码,到处运行
目前,主流的大家用来访问网页的设备有:计算机(废话),iPad,Android Pad(例如小米的),智能手机。那么做一个网站,必须到这些设备上去测试和运行。普通的网站作坊很少有人会愿意花这么多的精力去测试一个网站。
4、响应式网站成本大
因为响应式设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师要不断磨合制作。
总之,响应式网站设计,为计算机、手机、平板电脑等不同设备的访问用户了提供更加舒适的界面和更好的用户体验(和速度),而且随着目前移动设备的增长,已成为大势所趋。
四、响应式网站的缺点有哪些?
1:对 IE 老板兼容性不友好
对于老版本 IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本 IE 的话,建议不做响应式网页设计。
2:灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的 pc 端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息,框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站*小的响应尺寸响应到 1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为 2.5 响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站 Youtube,等。
3:速度可能会变慢
由于响应式页面是同时下载多套 CSS 样式代码,可能在手机上就下载 PC、Pad 的冗余代码,导致文件变大,影响加载速度。不过 CSS 样式的代码占用内存相对图片来说不算大,所以如果前端编程处理得好前提之下,这就不会影响网站加载速度。根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提
供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。

五、让你的网站变成响应式的3个简单步骤
1 – 响应式网站的布局
当创建一个响应式网站,或让现有的网站变成响应式的,*先要关注的元素的布局。我在建立响应式的网站,总是先创建一个非响应的布局,页面宽度固定大小。如果非响应版本完成得非常不错,我再添加媒体查询(Media Queries)和响应式代码。这种操作方式更容易实现响应式特性,在同一时间专注于一个任务。
当你已经完成了无响应的网站,做的*件事是在你的 HTML 页面,粘贴下面的代码到和标签之间。这将设置屏幕按1:1的尺寸显示,在 iPhone 和其他智能手机的浏览器提供网站全视图浏览,并禁止用户缩放页面。
现在是时候添加一些媒体查询了。根据 W3C 网站,媒体查询由媒体类型和零个或多个媒体查询的条件表达式组成。通过使用媒体查询,外观呈现可以针对特定范围内的输出设备,而不需要改变内容本身。换句话说,媒体查询让您的网站在各种各种显示器上看起来都很好,从小的智能手机到大的电脑屏幕等等。
媒体查询取决于你的网站布局,所以对我来说为您提供一个现成可以使用的代码片段有点困难。但是,下面的代码对于大多数网站都是一个很好的起点。在这个例子中,#primary 是主要内容区域,#secondary 是侧栏。
从代码中你可以看到,我定义了两种规格:*先有一个*大宽度为1060px,为平板电脑优化的横向显示。#primary 占在其父容器宽度的67%,#senondary 占30%,再加上3%的左外边距。 第二个规格是用于平板电脑和更小的屏幕尺寸。
由于智能手机的屏幕尺寸小,我决定给 #primary 设置100%的宽度,#secondary 也设置100%的宽度,他将在 #primary 下面。 正如我已经说过的,你可能必须要对这段代码位进行修改才能适应您的网站的具体需求。
/* Tablet Landscape */
@media screen and (max-width: 1060px) {
#primary { width:67%; }
#secondary { width:30%; margin-left:3%;}
}
/* Tabled Portrait */
@media screen and (max-width: 768px) {
#primary { width:100%; }
#secondary { width:100%; margin:0; border:none; }
}
完成以后,让我们看看你的布局是如何响应的。要做到这一点,我用这 Matt Kersley 创建的一款非常的响应式测试工具。
2 – 媒体
一个响应式的布局是实现响应网站的第一步。现在,让我们把注意力集中在另外一个现代化网站非常重要的方面:媒体,如视频或图像。 下面的 CSS 代码将确保您的图像将永远不会大于他们的父容器,代码非常简单,适用于大多数网站。请注意,IE6 等旧的浏览器不支持 max-width 指令。
img { max-width: 100%; }
虽然上述技术是有效的,有时你可能需要有更多的图像控制权,例如根据客户端的显示大小,显示不同的图像。
这是由 Nicolas Gallagher 发明的好方法。让我们看看 HTML:
正如你可以看到,我们使用 data-* 属性来存储替换图像的 URL。现在,让我们使用强大的 CSS3 来为匹配 min-device-width 条件的媒体指定替换图像:
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
3 – 响应式网站的字体
本教程的*后一步绝对非常重要,但往往被网站开发人员忽视——字体。到现在为止,大多数开发人员(包括我自己)使用像素来定义字体的大小。虽然像素在普通网站使用是OK的,但是对于响应式网站来说应该有响应式的字体。事实上,一个响应式的字体大小应关联它的父容器的宽度,这样它才可以适应客户端的屏幕。
CSS3 规范引入了一个新的单位叫 rem,和 em 类相似,但相对于 HTML 元素来说, rem 更易于使用。
rem 是相对于 HTML 元素的,不要忘了重置 HTML 的字体大小:
html { font-size:100%; }
完成后,您可以定义响应式的字体大小,如下所示:
1 2 3 | @media (min-width: 640px) { body {font-size:1rem;} }@media (min-width:960px) { body {font-size:1.2rem;} }@media (min-width:1100px) { body {font-size:1.5rem;} } |
请注意,旧浏览器不支持 rem 单元,所以不要忘了实现一个替代。











